I design to create memorable experiences that delight, inspire and shape the future of the internet

Inkbrew
Ink brew app's goal: Organize digital thoughts, tasks, bookmarks, notes and files in one place. Less is significant sometimes.
01
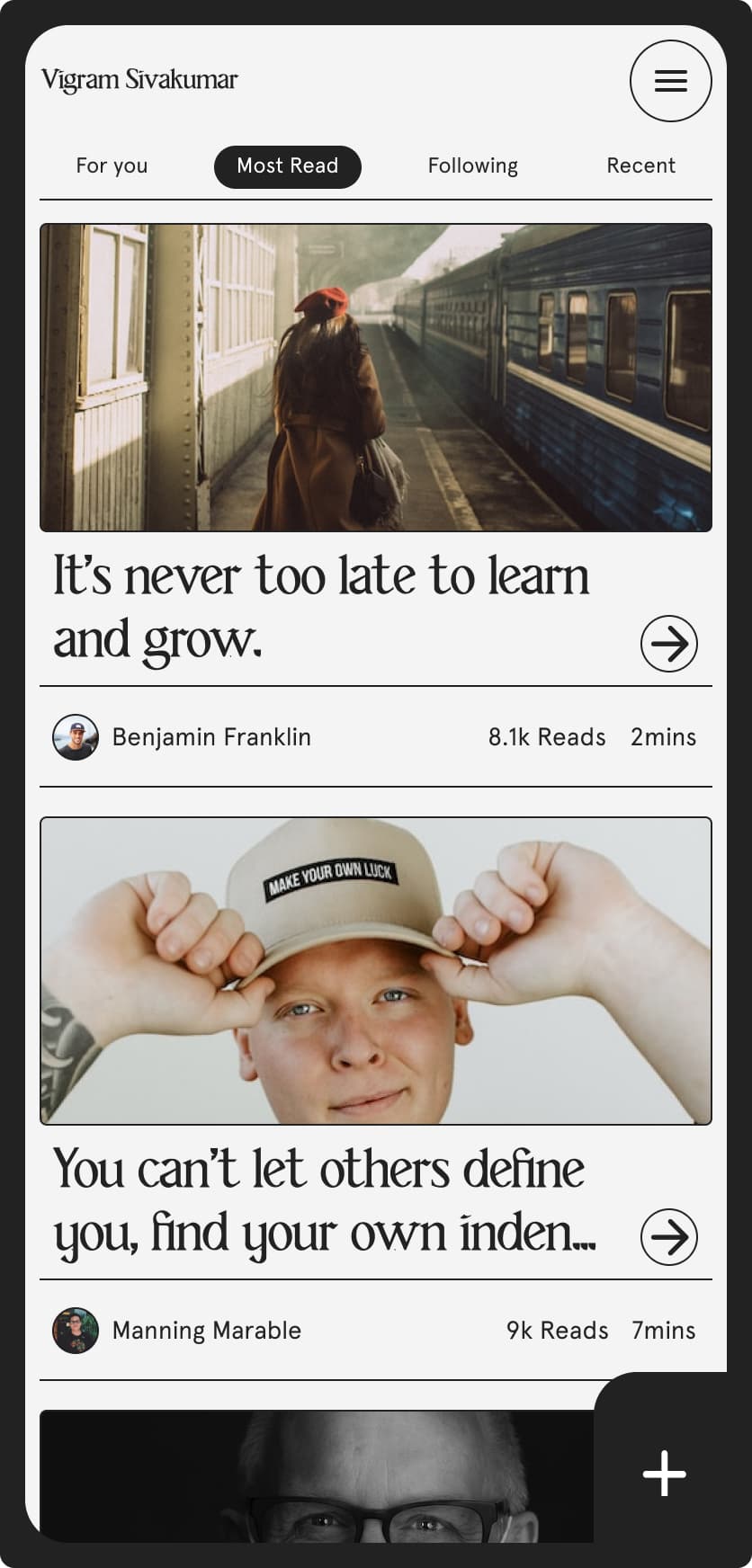
Flare
The rise of technology has the potential to disconnect us from the people, life experiences, and wisdom of our elders. Flare app seeks to counteract this by giving everyone the opportunity to share their life stories and lessons, providing guidance and inspiration to help others reach their goals.
02
Soulfood
Soul food app offers a convenient way to enjoy street food from home, with delivery or pickup, variety of options, and order customization & estimated arrival time.
03

Arammu
Make proactive relationship healthcare accessible to everyone, everywhere. Arammu empowers providers to offer evidence-based Relationship Checkups to couples around the world.
04

LSEG (London Stock Exchange Group)
I design web applications for the London Stock Exchange Group (LSEG), collaborating with architects, managers, and business analysts to ensure intuitive user experiences. My focus lies in transforming complex concepts into user-friendly interfaces.
05
HELLO

With over 7 years of experience in the design industry, I am a Lead UIUX Designer at Hexaware Technologies and a Product Designer at LSEG. I specialise in creating intuitive and visually stunning designs that enhance user engagement and conversion rates. I collaborate with cross-functional teams to drive product innovation and user-centric solutions, leveraging the latest design tools and trends, such as Adobe XD, Figma, HTML, CSS, Framer, Bootstrap, Python, Blender, and Webflow. I have a proven track record of transforming complex concepts into user-friendly interfaces, across a diverse range of industries and platforms. I am passionate about creating seamless digital experiences and seeking new opportunities to contribute my expertise to an ambitious team that values innovation and user experience.
- At the end of the day,
I aim to create products that are simple, intuitive, and enjoyable to use.

Bangalore, India +05:30 IST
Ex
peri

ence

Lead UI/UX Designer | Hexaware
MAY 2023 - PRESENT, BANGALORE, INDIA
Leading a creative UI/UX design team, I guide the process from ideas to real designs. Making sure things look good and work well, I focus on creating designs that people love. I encourage teamwork and bring a user-friendly approach to every project.
Current project: I design internal applications for the (LSEG) London Stock Exchange Group, collaborating with architects, managers, and business analysts to ensure intuitive user experiences. My focus lies in transforming complex concepts into user-friendly interfaces.
Product Support Specialist | Autodesk
JUNE 2020 - APRIL 2023, BANGALORE, INDIA
I managed information architecture, interaction, prototypes, visual design, and user testing for Autodesk web and desktop products. Collaborated with a diverse team to define Autodesk's brand and ensure an effective user experience throughout the product line.
Associate Retail Planner | Tesco
APRIL 2019 - MAY 2020, BANGALORE, INDIA
Junior Architect | Trinity Edifice
MARCH 2017 - FEBRUARY 2019, BANGALORE, INDIA
Bharath University
2012 - 2017
B-ARCH | Bachelor of Architecture
UX Design Certificate | Google
MAY - SEPTEMBER 2022
Luma Practitioner Certification | LUMA
June - August 2022
Edu

cation
Download